O Smilingüido e Sua Turma é um personagem que se tornou reconhecido nacional e internacionalmente por difundir a mensagem cristã do amor de Deus e do amor ao próximo.
O personagem busca difundir valores universais como o cuidado com o meio ambiente, a bondade, honestidade, amizade, perdão, entre outros, que resgatam a dignidade e promovem o desenvolvimento humano. por: Marcos Cruz Leite
Faça um circulo do tamanho de mais ou menos 200mm, lembre-se que ao manter pressionada a tecla CTRL seu círculo sairá perfeito e não oval, então vale a dica.
Faça outro circulo copiando e colando (Ctrl C + Ctrl V)
Diminua o segundo circulo para mais ou menos 180 mm
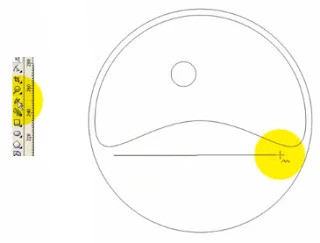
Selecione a ferramenta forma clique no segundo circulo no nó que aparece na circunferência na parte inferior clique segure e arraste para cima ate que a circunferência fique como a figura abaixo. Esta é a parte que ficarão os olhos
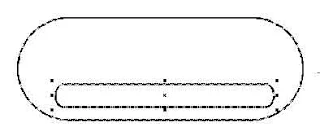
Agora vamos fazer a boca com a ferramenta Mao livre faça uma reta. Aumente a largura da figura para 2 cm. Com a ferramenta bezier faça uma reta em ida e volta menor que a feita anteriormente. Não esqueça de aumentar a largura para 2 cm. Clique com a ferramenta forma na reta e faça uma pequena curva para baixo.
Posicione a reta sobre a curva e com a ferramenta forma clique com o botão direito transforme em curvas e clique para fazer outra curva
A parte que ficou na reta você devera fazer a curva e juntar com a outra como mostra a figura acima.
Faça outra reta e com a ferramenta forma faça curva para se parecer com a língua como mostra a figura abaixo
Faça como no passo 8 para que a reta fique escondida
Vamos fazer agora as curvinhas da boca (os lados) então pegue a ferramenta Mao livre e faça uma reta um pouco depois do começo da boca. Com a ferramenta forma transforme em curva e puxe para fazer a curva depois copie e cole e clique na ferramenta espelho para que a mesma figura fique invertida.
Pinte a boca de preto e a língua de vermelho pinte de branco os contornos clicando no botão ferramenta de contorno
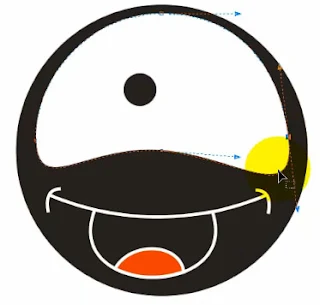
Pinte todo o rosto de preto e clicando na região dos olhos pinte de branco e faça os olhos pretos
Com a ferramenta mistura interativa clique e arraste ate o local onde irão ficar os olhos para dar um efeito melhor para o nosso personagem, iremos criar agora um reflexo nos olhos. Não se preocupe com o que vai acontecer, pois depois iremos resolver o problema.
O próximo passo e clicar no menu efeito – mistura e na janela que aparece do seu lado direito escolha o numero 60 em numero de etapas.
Faça um olho para servir de efeito para nossa próxima ação, posicione o novo olho no local onde tem a boca e a parte que contem os olhos como mostra a seguir
Agora que o efeito esta completo vamos enviá-lo para trás clicando com o botão direito/ ordenar/para trás da pagina.
Você poderá mover o circulo que contem o efeito para qualquer lugar do rosto do personagem eu levei para o cento.
Faremos agora a bolinha do olho de cor branca e colocaremos onde acharmos melhor.
Após e só fazer uma cópia e colocar um pouco afastado do outro olho.
Para finalizar faremos as antenas do nosso boneco, para isso usaremos a ferramenta mão livre, desenhe como achar melhor.
Após desenhar mude a espessura da linha para 3pt.
Não esqueça que após desenhar as antenas você deverá selecioná-las e enviar para trás.
Vale como dica: é importante que todas as pontas das linhas e dos objetos desenhados sejam arredondados para isso clique na ferramenta contorno / caneta de contorno e selecione a opção cantos arredondados.
Pronto esta feito nosso SMILINGUIDO.
Espero que tenham curtido nosso tutorial