2. Use a ferramenta Forma (Shape Tool), arraste por uma de suas pontas até formar um retângulo com os cantos arredondados. Veja na imagem abaixo:
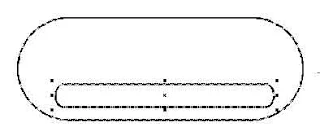
 3. Duplique essa imagem (CTRL-D) e reduza a cópia em mais ou menos 20%. Arraste ela sobre a 1ª imagem criada. Mais ou menos na posição que está na figura abaixo:
3. Duplique essa imagem (CTRL-D) e reduza a cópia em mais ou menos 20%. Arraste ela sobre a 1ª imagem criada. Mais ou menos na posição que está na figura abaixo: 4. Usando a ferramenta Preenchimento (Fill Tool), Pinte o retângulo maior com uma cor mais escura e a menor com uma cor mais clara. Foram usadas duas tonalidade azuladas nesse tutorial. Envolva as duas imagens e, usando a ferramenta Outline Tool, elimine a borda das imagens, clicando naquela ferramenta que tem um X. Veja como ficou o botão:
4. Usando a ferramenta Preenchimento (Fill Tool), Pinte o retângulo maior com uma cor mais escura e a menor com uma cor mais clara. Foram usadas duas tonalidade azuladas nesse tutorial. Envolva as duas imagens e, usando a ferramenta Outline Tool, elimine a borda das imagens, clicando naquela ferramenta que tem um X. Veja como ficou o botão: 5 - Em seguida, Usando a ferramenta Seleção (Pick Tool) marque as duas imagens. Escolha no menu Efeitos > Mistura (Effects > Blend) a opção Número de etapas (Blend Steps) e coloque 20 como o número de etapas a serem usadas e clique em Aplicar. Sua imagem deve ter ficado mais ou menos assim:
5 - Em seguida, Usando a ferramenta Seleção (Pick Tool) marque as duas imagens. Escolha no menu Efeitos > Mistura (Effects > Blend) a opção Número de etapas (Blend Steps) e coloque 20 como o número de etapas a serem usadas e clique em Aplicar. Sua imagem deve ter ficado mais ou menos assim: 6 - Em seguida, com a ferramenta Retângulo (Rectanfle Tool), faça um novo retângulo, desta vez menor, transforme suas pontas em círculos, como você fez na etapa 2 desse tutorial. Pinte ele de branco e o coloque ele sobre o seu botão mais ou menos na posição que você vê abaixo:
6 - Em seguida, com a ferramenta Retângulo (Rectanfle Tool), faça um novo retângulo, desta vez menor, transforme suas pontas em círculos, como você fez na etapa 2 desse tutorial. Pinte ele de branco e o coloque ele sobre o seu botão mais ou menos na posição que você vê abaixo: 7 - Selecione esse retângulo, vá em Efeitos > Adicionar perspectiva (Effects > Add Perpective) e, apertando ao mesmo tempo as teclas CTRL e Shift e, clicando com o mouse numa das alças superiores do retãngulo, "encolha" um pouco a parte de cima. Veja abaixo:
7 - Selecione esse retângulo, vá em Efeitos > Adicionar perspectiva (Effects > Add Perpective) e, apertando ao mesmo tempo as teclas CTRL e Shift e, clicando com o mouse numa das alças superiores do retãngulo, "encolha" um pouco a parte de cima. Veja abaixo:8 - Depois disso, com esse botão selecionado, clique novamente na ferramenta Preenchimento (Fill Tool), Escolha a opção Preenchimento Gradiente (Fontain Fill Dialog). Na tela que se abre, escreva em "Angulo" 90 graus e na Mistura de cores, no botão "De" ponha uma cor intermediária entre as cores que você escolheu na etapa 3. Clique em OK e veja se sua imagem ficou semelhante a essa: 
Note que a cor mais escura desse novo retângulo deve se confundir com a do botão na posição inferior.
9 - Agora falta pouco para o seu botão ficar pronto. Digite a palavra que você quer para o nome do botão. No nosso exemplo, escolhemos "Coreldraw". Escolha uma fonte (usamos a Tahoma) e centralize a palavra sobre o botão, pondo um tamanho de fonte proporcional ao tamanho do botão. 
Com a ferramenta Seleção (Pick Tool), envolva todo o botão e clique CTRL-G para agrupar todas as partes da imagem. Agora você pode, clicando em uma das beiradas do botão, aumentá-lo ou diminuí-lo até ficar do tamanho que você necessita. Exporte a imagem em JPG ou GIF.