sexta-feira, 13 de maio de 2011
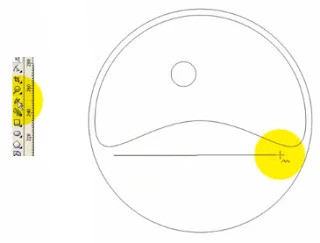
Construindo um Medidor
domingo, 10 de abril de 2011
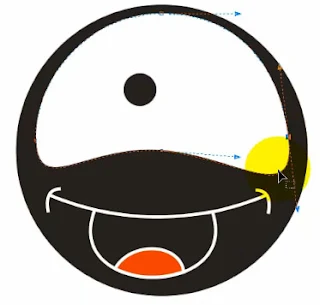
VETORIZANDO SMILINGUIDO
O personagem busca difundir valores universais como o cuidado com o meio ambiente, a bondade, honestidade, amizade, perdão, entre outros, que resgatam a dignidade e promovem o desenvolvimento humano.
Pinte a boca de preto e a língua de vermelho pinte de branco os contornos clicando no botão ferramenta de contorno
Faça um olho para servir de efeito para nossa próxima ação, posicione o novo olho no local onde tem a boca e a parte que contem os olhos como mostra a seguir
Não esqueça que após desenhar as antenas você deverá selecioná-las e enviar para trás.
domingo, 27 de fevereiro de 2011
Tutorial - BOTÃO TRANSLUCIDO
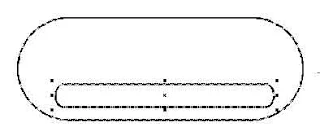
2. Use a ferramenta Forma (Shape Tool), arraste por uma de suas pontas até formar um retângulo com os cantos arredondados. Veja na imagem abaixo:
 3. Duplique essa imagem (CTRL-D) e reduza a cópia em mais ou menos 20%. Arraste ela sobre a 1ª imagem criada. Mais ou menos na posição que está na figura abaixo:
3. Duplique essa imagem (CTRL-D) e reduza a cópia em mais ou menos 20%. Arraste ela sobre a 1ª imagem criada. Mais ou menos na posição que está na figura abaixo: 4. Usando a ferramenta Preenchimento (Fill Tool), Pinte o retângulo maior com uma cor mais escura e a menor com uma cor mais clara. Foram usadas duas tonalidade azuladas nesse tutorial. Envolva as duas imagens e, usando a ferramenta Outline Tool, elimine a borda das imagens, clicando naquela ferramenta que tem um X. Veja como ficou o botão:
4. Usando a ferramenta Preenchimento (Fill Tool), Pinte o retângulo maior com uma cor mais escura e a menor com uma cor mais clara. Foram usadas duas tonalidade azuladas nesse tutorial. Envolva as duas imagens e, usando a ferramenta Outline Tool, elimine a borda das imagens, clicando naquela ferramenta que tem um X. Veja como ficou o botão: 5 - Em seguida, Usando a ferramenta Seleção (Pick Tool) marque as duas imagens. Escolha no menu Efeitos > Mistura (Effects > Blend) a opção Número de etapas (Blend Steps) e coloque 20 como o número de etapas a serem usadas e clique em Aplicar. Sua imagem deve ter ficado mais ou menos assim:
5 - Em seguida, Usando a ferramenta Seleção (Pick Tool) marque as duas imagens. Escolha no menu Efeitos > Mistura (Effects > Blend) a opção Número de etapas (Blend Steps) e coloque 20 como o número de etapas a serem usadas e clique em Aplicar. Sua imagem deve ter ficado mais ou menos assim: 6 - Em seguida, com a ferramenta Retângulo (Rectanfle Tool), faça um novo retângulo, desta vez menor, transforme suas pontas em círculos, como você fez na etapa 2 desse tutorial. Pinte ele de branco e o coloque ele sobre o seu botão mais ou menos na posição que você vê abaixo:
6 - Em seguida, com a ferramenta Retângulo (Rectanfle Tool), faça um novo retângulo, desta vez menor, transforme suas pontas em círculos, como você fez na etapa 2 desse tutorial. Pinte ele de branco e o coloque ele sobre o seu botão mais ou menos na posição que você vê abaixo: 7 - Selecione esse retângulo, vá em Efeitos > Adicionar perspectiva (Effects > Add Perpective) e, apertando ao mesmo tempo as teclas CTRL e Shift e, clicando com o mouse numa das alças superiores do retãngulo, "encolha" um pouco a parte de cima. Veja abaixo:
7 - Selecione esse retângulo, vá em Efeitos > Adicionar perspectiva (Effects > Add Perpective) e, apertando ao mesmo tempo as teclas CTRL e Shift e, clicando com o mouse numa das alças superiores do retãngulo, "encolha" um pouco a parte de cima. Veja abaixo:8 - Depois disso, com esse botão selecionado, clique novamente na ferramenta Preenchimento (Fill Tool), Escolha a opção Preenchimento Gradiente (Fontain Fill Dialog). Na tela que se abre, escreva em "Angulo" 90 graus e na Mistura de cores, no botão "De" ponha uma cor intermediária entre as cores que você escolheu na etapa 3. Clique em OK e veja se sua imagem ficou semelhante a essa: 
Note que a cor mais escura desse novo retângulo deve se confundir com a do botão na posição inferior.
9 - Agora falta pouco para o seu botão ficar pronto. Digite a palavra que você quer para o nome do botão. No nosso exemplo, escolhemos "Coreldraw". Escolha uma fonte (usamos a Tahoma) e centralize a palavra sobre o botão, pondo um tamanho de fonte proporcional ao tamanho do botão. 
Com a ferramenta Seleção (Pick Tool), envolva todo o botão e clique CTRL-G para agrupar todas as partes da imagem. Agora você pode, clicando em uma das beiradas do botão, aumentá-lo ou diminuí-lo até ficar do tamanho que você necessita. Exporte a imagem em JPG ou GIF.
sexta-feira, 11 de fevereiro de 2011
Dia do profissional gráfico

No dia 7 de fevereiro é comemorado o dia do gráfico. Este profissional é o responsável por todas as atividades relacionadas diretamente a um trabalho em uma gráfica. A importância do material gráfico é clara: mídia, divulgação, panfletos, cartões de visita, folders, publicidade, vendas, crescimento econômico. Você sabe por que neste dia é comemorado o dia do gráfico?
Em 7 de fevereiro de 1923 – São Paulo – profissionais deste ramo reivindicaram melhores condições de trabalho e salários mais justos. Foi um movimento muito bem sucedido e marcou a base sindical do país. O movimento foi liderado por João da Costa Pimenta.
Os serviços gráficos foram criados por Johannes Gutemberg. Ele criou um sistema com letras em alto relevo, feitas de metal. Ele também foi o primeiro a publicar a bíblia sagrada, imprimindo trezentas páginas por dia.
As formas de impressão foram tornando-se mais modernas e importantes para a comunicação, jornalismo, publicidade etc. A tecnologia ajudou muito na evolução das atividades gráficas. Não podemos somente imprimir letras, mas também imagens com alta resolução